Samotný Denver je softvérový shell, ktorý zahŕňa príslušné distribúcie a moduly, ktoré vám umožňujú zapojiť sa do vývoja, testovania a ladenia lokalít priamo vo vašom lokálnom počítači bez toho, aby ste museli mať prístup na Internet.

Denver sa tradične považuje za jeden z najrelevantnejších a najdôležitejších nástrojov pre webových vývojárov. Výkonné nástroje na konfiguráciu a ladenie, schopnosť pohodlne rozvíjať a testovať lokality na lokálnom serveri vytvárajú ideálne podmienky pre prácu bez rizika pre vaše stránky v rozsiahlej sieti.
Práca s Denverom - funkcie samotného servera
Skôr ako nakonfigurujete Denver, musíte zvážiť niekoľko nuancií samotného servera. Najdôležitejšou črtou Denveru je podpora spolupráce s viacerými webovými projektmi súčasne, pričom každá z nich je umiestnená samostatne na svojom virtuálnom hostiteľovi. Za týmto účelom vytvorí samostatný priečinok pre každý projekt serverom. Vytvorenie takýchto hostiteľov sa vyskytuje automaticky.
Ako ukazuje prax, zriadenie spoločnosti Denwer nepredstavuje žiadne osobitné ťažkosti, ale stále je dôležité zohľadniť niekoľko kľúčových parametrov pre efektívnu a stabilnú prevádzku. Po prvé, ako pracovať s Denverom, čo je potrebné zvážiť pri úprave?
Všetky súčasti tohto softvérového riešenia sú už plne nakonfigurované, pripravené na použitie. Vrátane kódovania SSL, MySQL a iného softvéru. Pokiaľ je to potrebné, používateľ môže ručne aktualizovať ručne všetky služby zahrnuté v Denveri. Za týmto účelom sa nové verzie distribúcií jednoducho skopírujú do priečinka nad novým.
Po dokončení inštalácie sa znova zobrazí okno prehliadača a informuje vás, že inštalácia je dokončená. Môže byť bezpečne zatvorený. Na spustenie programu nájdeme na pracovnej ploche skratku Štart Denver - dvojklikom na ňu sa spustí náš server.

Kliknite na položku Spustiť Denver
Samozrejme, nejaký čas musí program bežať. A po stiahnutí aplikácie budú na paneli viditeľné dve ikony - ak existujú, spustenie bolo normálne. Pri otvorení "Tento počítač" uvidíme na počítači virtuálny disk Z.

Kliknutím na neho vidíme niekoľko priečinkov. V tomto prípade nás zaujíma len zložka Home.

A tu už spozorujeme prítomnosť niekoľkých priečinkov - Localhost a test1.ru, ktoré budú koreňom pre dve lokálne lokality. Prvý obsahuje sadu nástrojov na prácu s databázou, v druhom priečinku sa nachádza testovacia stránka s jednou webovou stránkou.

Zastavme pozornosť v práci s databázou. Tu pre prácu s Denverom spúšťame každý prehliadač zadaním localhost alebo http: // localhost. Potom sa zobrazí správa o prevádzke servera.
Potom pre prispôsobenie Denveru sa táto stránka posunie do záhlaví "Pomôcky" - uvidíme veľa odkazov. Vyberte riadok "phpMyAdmin - MySQL DBMS Administration", po ktorom uvidíme nové okno.

V latinke zadáme názov našej databázy do poľa Vytvoriť nové databázy, stačí kliknúť na tlačidlo Vytvoriť a objaví sa nové okno.

Nie je tu nič potrebné robiť, stačí kliknúť na kartu Privileges a prejsť ďalej.
Po kliknutí na položku Pridať nového používateľa sa zobrazí nové okno, v ktorom je potrebné zadať množstvo podrobností:

- Meno používateľa - uveďte meno používateľa.
- Hosť - tu určujeme Localhost alebo Local z roletového zoznamu.
- Heslo a opätovné zadanie - tu musíte zadať heslo. Alebo ho môžete generovať pomocou nástroja Generate. Nezabudnite však, že je lepšie to niekde opraviť, určite ju budeme potrebovať neskôr.
Nižšie si všimneme blok globálnych privilégií. Tu je potrebné vybrať všetky možnosti pomocou tlačidla Check All. Potom stačí kliknúť na tlačidlo Prejsť v pravom rohu, po ktorom sme dokončili prácu. Stačí len zablahoželať - s prechodom všetkých týchto krokov ste úspešne zvládli vytvorenie vašej novej databázy.Ďalej sa obrátime na jeho priame použitie pre efektívnu a stabilnú prevádzku vašej stránky.
Ako pracovať s Denverom - prejdite na inštaláciu CMS
Už máme za sebou dosť vážnu prácu, pretože sa nám podarilo nielen nainštalovať a nakonfigurovať server, ale dokonca vytvoriť našu vlastnú databázu. Teraz zostáva pochopiť, ako využiť zdroje získané na vývoj a testovanie požadovaného miesta.
Aby sme to urobili, musíme nainštalovať určitý CMS, z ktorého si môžete vybrať, ktorý bude použitý na prevádzku lokality. Pri inštalácii systému CMS však určite potrebujeme nejaké informácie, takže ho okamžite zaznamenáme niekde na našom papieri alebo v súbore - vrátane názvu databázy, samotného mena používateľa databázy a hesla.
Ak chcete nainštalovať CMS na lokálnom serveri, nie je tu žiadna zvláštna obtiažnosť, postačí len vykonať nasledujúci postup:
- Vytvorenie kľúčového priečinka, v ktorom sa naša lokalita nachádza.
- Potrebné priečinky a súbory sa prenesú do tohto nového adresára.
- Reštartujte náš server Denver.
- A zostáva len nainštalovať CMS.
Ako príklad zvážte prácu s populárnym motorom CMS WordPress dnes.Iné CMS samozrejme môžu naznačovať určité nuansy, ale všeobecný princíp je takmer vždy absolútne univerzálny.
- Ak chcete vytvoriť koreňový priečinok stránky, otvorte jednotku Z a prejdite do priečinka Domov. Práve tu je vytvorený nový priečinok, ktorého meno je potrebné zadať v latinke, ak si želáte, môžete pridať čísla. Potom musíme otvoriť tento nový, už vytvorený priečinok - a do neho pridať ďalšiu, nazvanú www.
- Všetky zložky a súbory CMS WordPress prenášame do tohto priečinka www.
- Potom musíme reštartovať náš server.
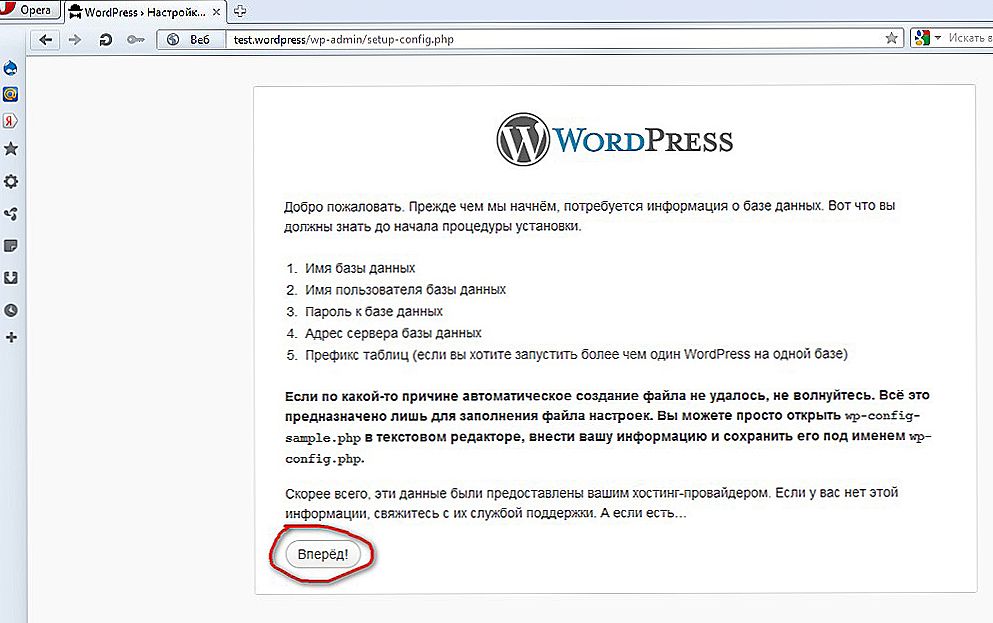
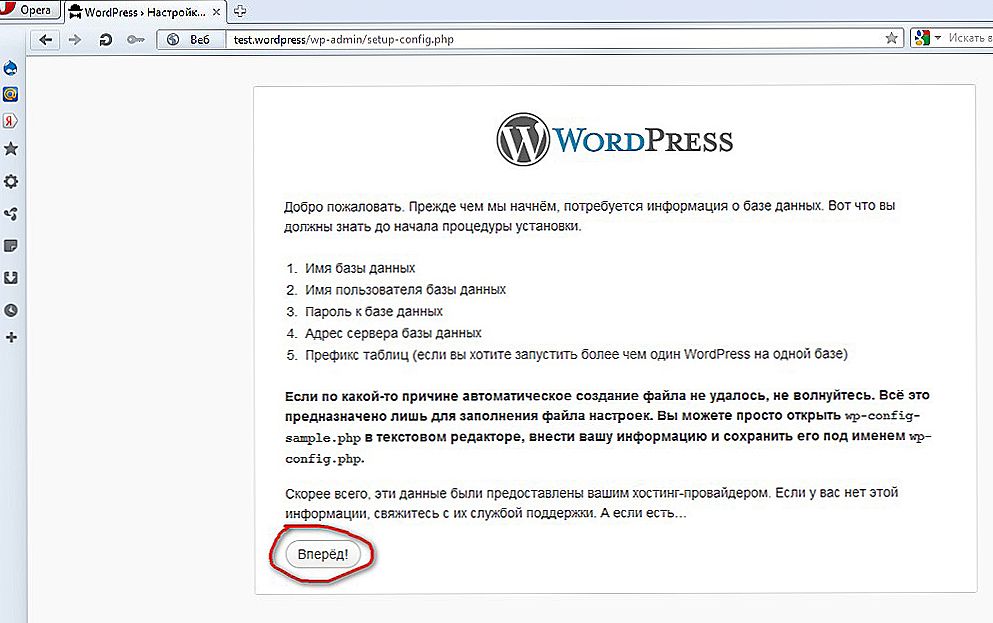
- Inštalácia aplikácie WordPress sa v skutočnosti vykonáva štandardne, v tomto prípade nie sú žiadne zvláštne ťažkosti a nuansy. Po reštartovaní servera Denver by ste mali zadať názov priečinka v adresovom riadku prehliadača.

- Po kliknutí na tlačidlo "dopredu" a vyplnením všetkých polí na inštalačnej stránke si všimnete vysvetlenie toho, kde a čo potrebujete. Tu stačí postupovať podľa inštrukcií a tipov pre inštaláciu WordPress - a čoskoro bude úspešne dokončená inštalácia.
Tak sme sa naučili inštalovať, nakonfigurovať Denver a pracovať s ním.
Moderné možnosti Denveru sú ideálne odporúčané pre stabilnú prevádzku so správnym vývojom a testovaním lokality bez nutnosti umiestnenia do siete.
V našom článku sme sa zaoberali základnými krokmi, ako inštalovať a pracovať s Denverom. Na začiatok väčšiny projektov stačia tieto informácie - prešli sme etapami inštalácie, spustením servera, nastavením, vytvorením databázy a spustením plnohodnotného webu. To znamená, že celý životný cyklus sme považovali za začatie vývoja lokality - zvyšok závisí len od vašej trpezlivosti a talentu, želáme vám úspešný vývoj a testovanie vysokokvalitných a populárnych internetových zdrojov.